Per capire la differenza tra i due tipi di dati potete trovare la documentazione su MSDN.
Vediamo ora come caricare uno shapefile da ArcGIS Desktop (mediante l'extension Data Interoperability) in SQL Server 2008.
Per questo esempio potete anche utilizzare la versione SQL Server 2008 Express SP1 e il tool di Morten Nielsen.
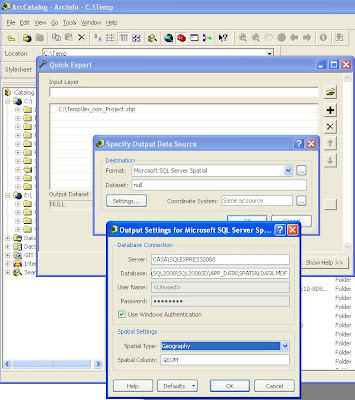
Come si può vedere dalla figura qui sotto, dagli Arctoolbox si seleziona 'Quick Export' e dalla lista dei formati si seleziona Microsoft SQL Server Spatial. Lo shapefile è stato preventivamente proiettato in wgs84.

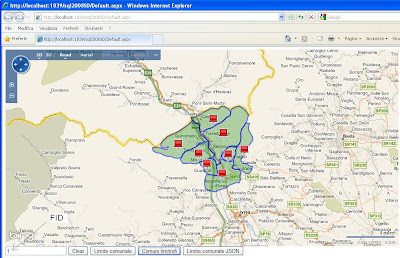
Una volta caricati, è possibile visualizzarli in Virtual Earth. In questo momento non abbiamo un metodo diretto per poterli visualizzare poichè gli output da SQL Server 2008 sono il WKT e il GML e il formato nativo che nei client .NET si traduce nei tipi .NET SqlGeometry e SqlGeography; mentre Virtual Earth necessita di GeoRSS, KML, xml personalizzato da processare con javascript personalizzato o stringhe Javascript da passare ad eval().
In questo esempio creiamo una stored procedure (GetLimiteComunale) che chiamiamo tramite un servizio WCF utilizzando Linq to SQL. La stored procedure restituisce la versione GML (nell'esempio eliminiamo la parte di tag di apertura e chiusura) della feature richiamata. Nel servizio utilizziamo poi l'utility GeoRssUtils per pubblicare i dati su Virtual Earth.

In Visual Studio 2008 trasciniamo le stored procedure sul design della classe Linq to SQL
e questo è il metodo nel servizio WCF
public SyndicationFeedFormatter GetLimiteComunale(string id)
{var geoData = new GeoRssData("GetLimiteComunale", "Seleziona comune");
using (var db = new SpatialDataDataContext())
{var result = db.GetLimiteComunale(int.Parse(id)).First();
geoData.AddPolygon(result.Name, string.Format("Comunità Montana:{0}", result.Comunità_Montana), result.Polygon);
}
return new Rss20FeedFormatter(GeoRssFeedBuilder.GetFeed(geoData));
}
sulla parte client richiamiamo il servizio WCF:
$(document).ready(function() {map = new VEMap("myMap");
map.LoadMap();
map.SetCenterAndZoom(new VELatLong(45.132, 7.438), 10); $("#btnIdGetLimiteComunale").click(function() {var request = "SpatialData.svc/GetLimiteComunale/" + $("#txtIdComune").val();
var layer = new VEShapeLayer(); var layerSpec = new VEShapeSourceSpecification(VEDataType.GeoRSS,
request,
layer);
map.ImportShapeLayerData(layerSpec);
});
Stessa cosa facciamo con la stored procedure GetLimitiComunaliLimitrofi. In questo caso viene mostrato come utilizzare le funzioni spaziali messe a disposizione da SQL Server (vedi http://msdn.microsoft.com/en-us/library/bb895266.aspx ). Nello specifico selezioniamo i comuni confinanti con il comune cercato.

Con la terza stored procedure (GetLimiteComunaleJSON) restituiamo il dato al servizio WCF in formato WKT e sul client inviamo i dati in formato GeoJSON che verranno poi processati mediante l'helper javascript per VE.
Sul client:
$("#btnIdAddPointGeoJSON").click(function() { var v = new VEGeoJSON(map); $.ajax({ type: "POST", url: "SpatialData2.svc/GetLimiteComunaleJSON", contentType: "application/json; charset=utf-8", dataType: "json",data: '{"id":"' + $("#txtIdComune").val() + '"}',
success: function(data) {var geoJSON = eval('(' + data.d + ')');
v.addGeoJSON(geoJSON);
}
});
Per la parte javascript ho utilizzato la libreria javascript jquery.
Scarica qui il codice della soluzione.





Nessun commento:
Posta un commento